Google Pagespeed: сжатие и кеширование
Я проверил свой сайт через сервис Google PageSpeed. В отчёте этого сервиса была рекомендация настроить кэширование и сжатие файлов. Как мне это сделать?
На самом деле документы, css и js сжимаются и кэшируются по умолчанию. Кэширование настроено на стороне NGINX, отвечающего за отдачу статических файлов.
Вы можете убедиться в этом самостоятельно. Для этого нужно:
- открыть сайт в Google Chrome
- нажать F12
- перейти в раздел Network
- перезагрузить страничку
- выбрать любой css- или js-файл из списка
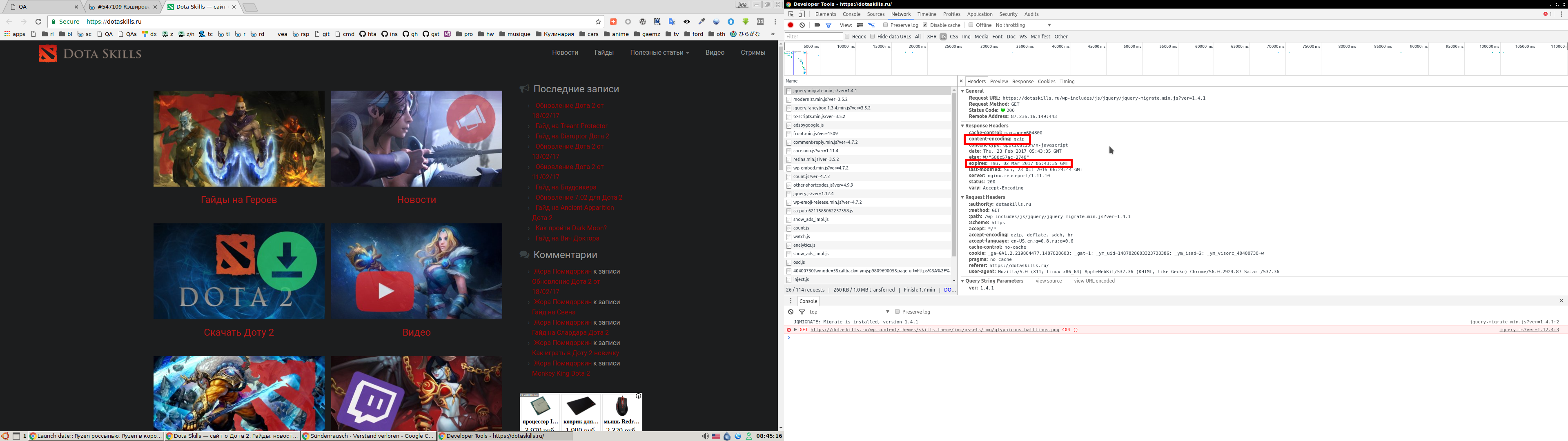
В списке заголовков вас интересуют строки
content-encoding:gzip(это сжатие)expires: %дата%(это кэширование)
Настойчивые просьбы Pagespeed настроить сжатие/кэширование не совсем понятны. Возможно Pagespeed’у не нравится, что не сжимаются картинки, но их и не имеет смысла сжимать - они и так сжаты самим форматом (jpg/png/gif). Это бессмысленная трата мощности процессора.
И всё-таки: настроить кэширование и сжатие файлов?
Изменить настройки NGINX’a не дадут - такой возможности банально нет, не предусмотрена архитектурой.
Однако поддержка может перенастроить нужный сайт, чтобы все статические файлы отдавались с помощью сервера Apache. В таком случае вы сможете настроить все параметры с помощью файла .htaccess
Но нужно помнить, что Apache не NGINX - ресурсов потребляет больше, а работает медленнее. Такая перенастройка может привести к увеличению времени ответа и повышению нагрузки на аккаунте.
Если вы всё-таки решились на перенастройку, то, как всегда, добро пожаловать в тикет-систему.